
How to Install an ICONOMI Progressive Web App (PWA)
In the rapidly evolving digital landscape, businesses and developers are constantly seeking innovative ways to enhance user engagement and improve website performance. One of the most significant advancements in this realm is the Progressive Web App (PWA). Combining the best of web and mobile apps, PWAs offer a seamless, responsive, and lightning-fast user experience. But how do you install a PWA? In this comprehensive guide, we’ll walk you through the steps to install a PWA on various platforms, ensuring you can leverage ICONOMI’s full potential.
What is a Progressive Web App (PWA)?
Before diving into the installation process, let’s briefly understand what a PWA is. A Progressive Web App is a type of application software delivered through the web, built using common web technologies including HTML, CSS, and JavaScript. PWAs are intended to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices. They offer several benefits, such as offline capabilities, push notifications, and the ability to be installed on a user’s home screen, just like a native app.
Benefits of PWAs
1. Enhanced Performance: PWAs load quickly and reliably, even on slow networks.
2. Offline Functionality: Thanks to service workers, PWAs can work offline or with poor network conditions.
3. Responsive Design: They offer a seamless experience across different devices.
4. App-like Feel: PWAs can be added to the home screen and offer an immersive full-screen experience.
Installing an ICONOMI PWA on Different Platforms
1. Installing PWAs on Android Devices
Most modern Android browsers, such as Chrome, Firefox, and Edge, support PWAs. Here’s how to install a PWA on an Android device using Google Chrome:
Open and login to ICONOMI: Navigate to ICONOMI dashboard in Chrome and login.
Add to Home Screen: You will see a prompt at the bottom of the screen asking if you want to add the app to your home screen. Tap “Add to Home Screen.”
Confirm Installation: A dialog box will appear. Confirm by tapping “Add” again.
Access the PWA: The ICONOMI PWA will now appear on your home screen, just like any other app. Tap the icon to open the app.
Hint: For easier access and enhanced security, set up a device passcode or biometric authentication (fingerprint or facial recognition) on your Android device. This way, you can quickly unlock your phone and access your PWA securely.
2. Installing PWAs on iOS Devices
Safari on iOS also supports PWAs, but the installation process is slightly different:
Open and login to ICONOMI: Navigate to ICONOMI dashboard in Safari and login.
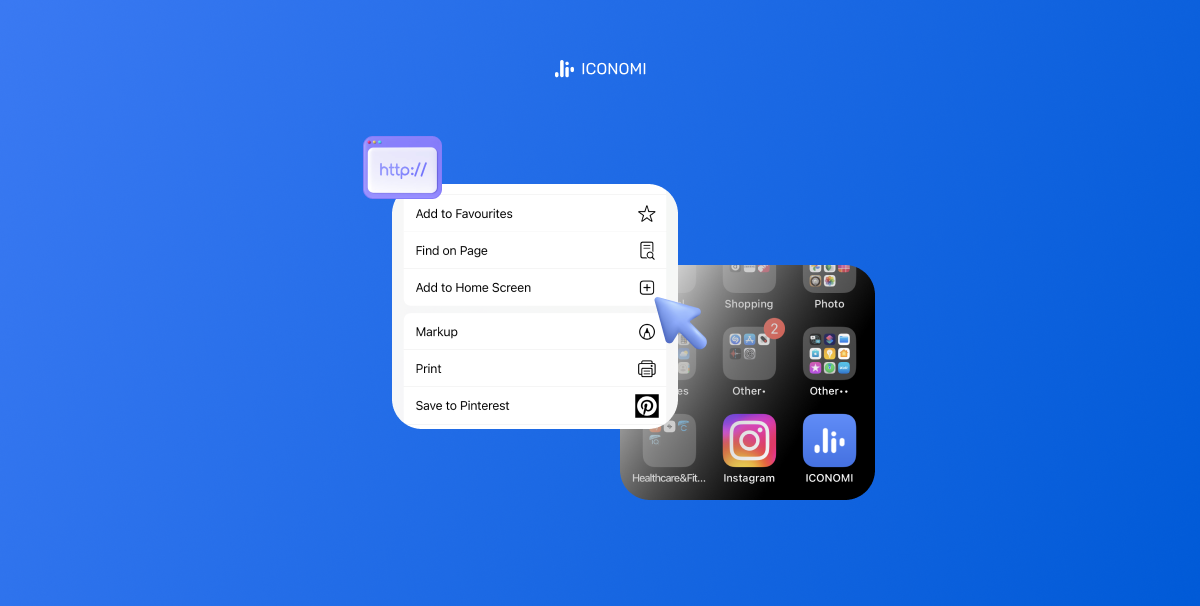
Add to Home Screen: Tap the “Share” button at the bottom of the screen (the square with an arrow pointing upwards).
Select “Add to Home Screen”: Scroll through the options and select “Add to Home Screen.”
Name Your App: You can edit the name of the app if you wish. Tap “Add” to confirm.
Access the PWA: The ICONOMI PWA will now be available on your home screen.
Hint: Enable a passcode or use Face ID/Touch ID for quick and secure access to your device. This not only enhances security but also makes accessing your installed PWAs more convenient.
3. Installing PWAs on Desktop (Windows and macOS)
Modern desktop browsers such as Chrome, Edge, and Firefox support PWAs. Here’s how to install a PWA on a desktop:
Open and login to ICONOMI: Navigate to ICONOMI dashboard in your preferred browser and login.
Install the PWA: In Chrome, click on the three-dot menu in the upper right corner, then select “Save and Share” and “Install Page as App”. In Edge, you’ll find the option in the same menu, usually under “Apps.”
Confirm Installation: Follow the prompts to install the PWA.
Access the PWA: The ICONOMI PWA will appear as an app on your desktop or in your Start menu. You can now launch it like any other application.
Hint: For easier access, you can set up a desktop shortcut or pin the PWA to your taskbar. This will allow you to launch the PWA with a single click.
Additional Tips for a Smooth PWA Installation
Ensure Browser Compatibility: Make sure you are using the latest version of a browser that supports PWAs.
Clear Cache: If you encounter any issues, clearing your browser’s cache can resolve potential conflicts.
Enable Permissions: PWAs may request permissions for notifications, location services, etc. Ensure these are enabled for full functionality.
Update Regularly: Keep both your browser and PWA updated to benefit from the latest features and security patches.

